While the digital age has actually introduced a huge selection of technological options, This Template Queryselectorall In Lwc remain an ageless and useful tool for different aspects of our lives. The responsive experience of interacting with these templates provides a sense of control and organization that complements our hectic, electronic existence. From enhancing productivity to aiding in innovative quests, This Template Queryselectorall In Lwc remain to confirm that often, the easiest remedies are one of the most efficient.
This template queryselectorall In Lwc

This Template Queryselectorall In Lwc
To locate shadow DOM nodes use querySelector or querySelectorAll on this template For light DOM nodes use one of those methods on this shadow DOM this Refs locate DOM elements without a selector and only query elements contained in a specified template First add the lwc ref directive to your element and assign it a value To
This Template Queryselectorall In Lwc additionally discover applications in health and wellness and wellness. Fitness organizers, meal trackers, and sleep logs are simply a couple of examples of templates that can add to a healthier way of life. The act of literally filling out these templates can instill a feeling of dedication and technique in adhering to individual wellness goals.
This template queryselectorall In Lwc

This template queryselectorall In Lwc
To access elements in its shadow tree a component calls this template querySelector and this template querySelectorAll However the DOM elements that are passed into the slot aren t part of the component s shadow tree To access elements passed via slots a component calls this querySelector and this querySelectorAll
Artists, authors, and developers typically turn to This Template Queryselectorall In Lwc to jumpstart their creative tasks. Whether it's mapping out concepts, storyboarding, or intending a style format, having a physical template can be a beneficial starting factor. The versatility of This Template Queryselectorall In Lwc permits developers to repeat and refine their job until they achieve the wanted result.
Conditional Rendering In LWC Using Lwc if Lwc elseif And Lwc else Apex Hours

Conditional Rendering In LWC Using Lwc if Lwc elseif And Lwc else Apex Hours
When Lightning Locker is enabled components that use this template querySelector or this template querySelectorAll APIs to return elements can encounter memory leaks and performance problems with large DOM trees When the component is removed from the DOM the memory sometimes isn t released
In the expert world, This Template Queryselectorall In Lwc use an efficient way to manage jobs and jobs. From company strategies and project timelines to billings and expenditure trackers, these templates streamline necessary organization procedures. In addition, they provide a substantial record that can be quickly referenced during meetings and presentations.
Salesforce This template querySelectorAll addEventListener Is Not A Function YouTube

Salesforce This template querySelectorAll addEventListener Is Not A Function YouTube
Add a comment 3 Answers Sorted by 0 Not sure if you missed this out to make the answer brief but in the renderedCallback which Id are you referring to You have let element this template querySelector article data id item Id But you should probably have
This Template Queryselectorall In Lwc are extensively made use of in educational settings. Educators frequently count on them for lesson plans, class activities, and grading sheets. Trainees, too, can take advantage of templates for note-taking, research study timetables, and project preparation. The physical visibility of these templates can boost involvement and act as concrete help in the understanding procedure.
Download More This Template Queryselectorall In Lwc








https://developer.salesforce.com/docs/platform/lwc/guide/create-components-dom-work.html
To locate shadow DOM nodes use querySelector or querySelectorAll on this template For light DOM nodes use one of those methods on this shadow DOM this Refs locate DOM elements without a selector and only query elements contained in a specified template First add the lwc ref directive to your element and assign it a value To

https://developer.salesforce.com/docs/platform/lwc/guide/create-components-slots.html
To access elements in its shadow tree a component calls this template querySelector and this template querySelectorAll However the DOM elements that are passed into the slot aren t part of the component s shadow tree To access elements passed via slots a component calls this querySelector and this querySelectorAll
To locate shadow DOM nodes use querySelector or querySelectorAll on this template For light DOM nodes use one of those methods on this shadow DOM this Refs locate DOM elements without a selector and only query elements contained in a specified template First add the lwc ref directive to your element and assign it a value To
To access elements in its shadow tree a component calls this template querySelector and this template querySelectorAll However the DOM elements that are passed into the slot aren t part of the component s shadow tree To access elements passed via slots a component calls this querySelector and this querySelectorAll

How Lightning Message Service In LWC With Example DevFacts Tech Blog Developer Community

LWC Spigot Plugin Blog Studio

Salesforce SPA Using LWC

LWC EXCHANGE SCENARIO 15 Salesforce Diaries

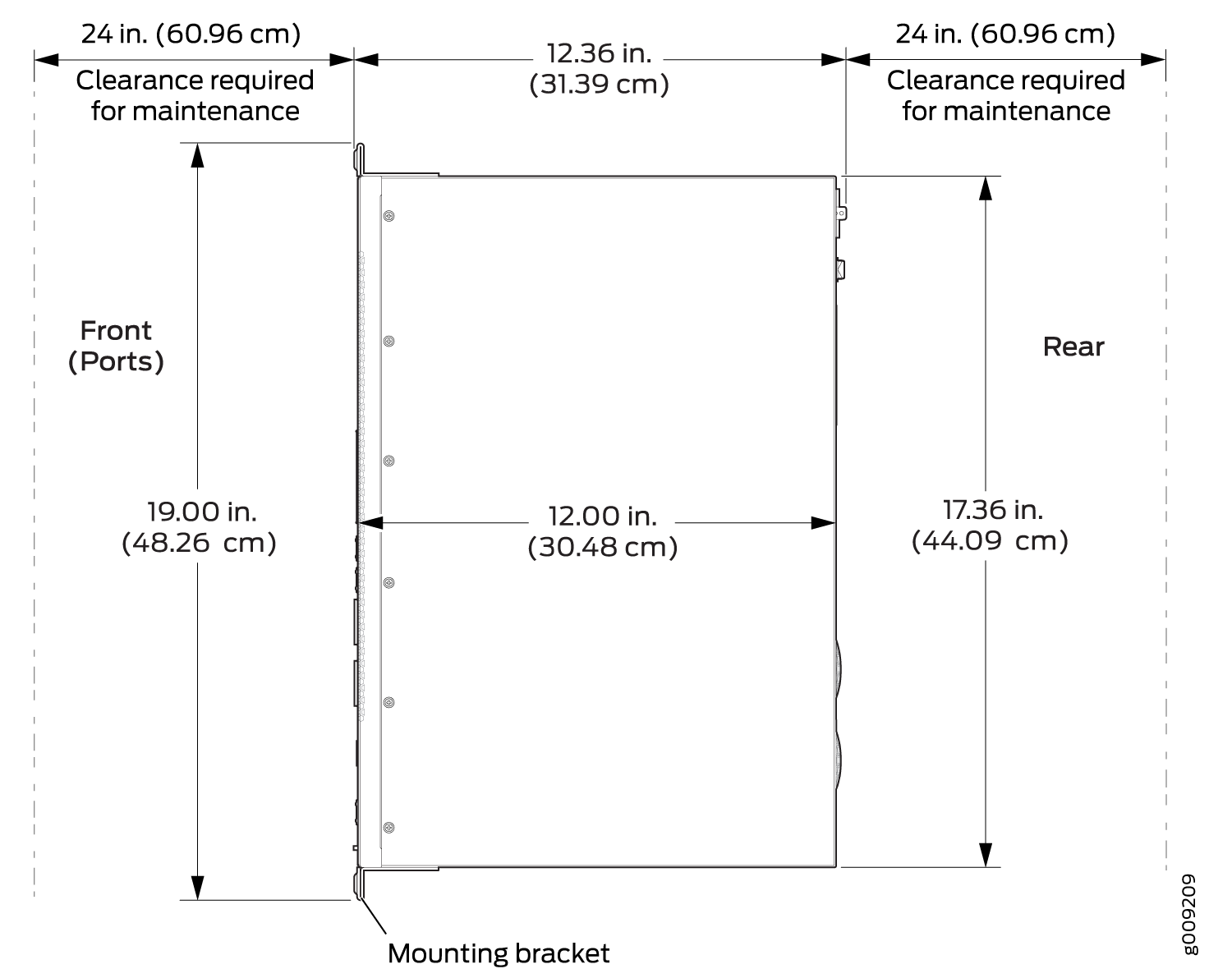
LWC Site Guidelines And Requirements Juniper Networks

Create Recent Records Component Clone In LWC CodersBugs Com

Create Recent Records Component Clone In LWC CodersBugs Com

LWC On Record Page Example