While the digital age has actually introduced a plethora of technological remedies, Tailwind Css React Example continue to be a timeless and practical device for different facets of our lives. The responsive experience of communicating with these templates provides a sense of control and company that matches our busy, electronic presence. From enhancing productivity to helping in creative pursuits, Tailwind Css React Example remain to show that in some cases, the most basic remedies are one of the most effective.
Responsive Sidebar With React React Js And Tailwind React Js And

Tailwind Css React Example
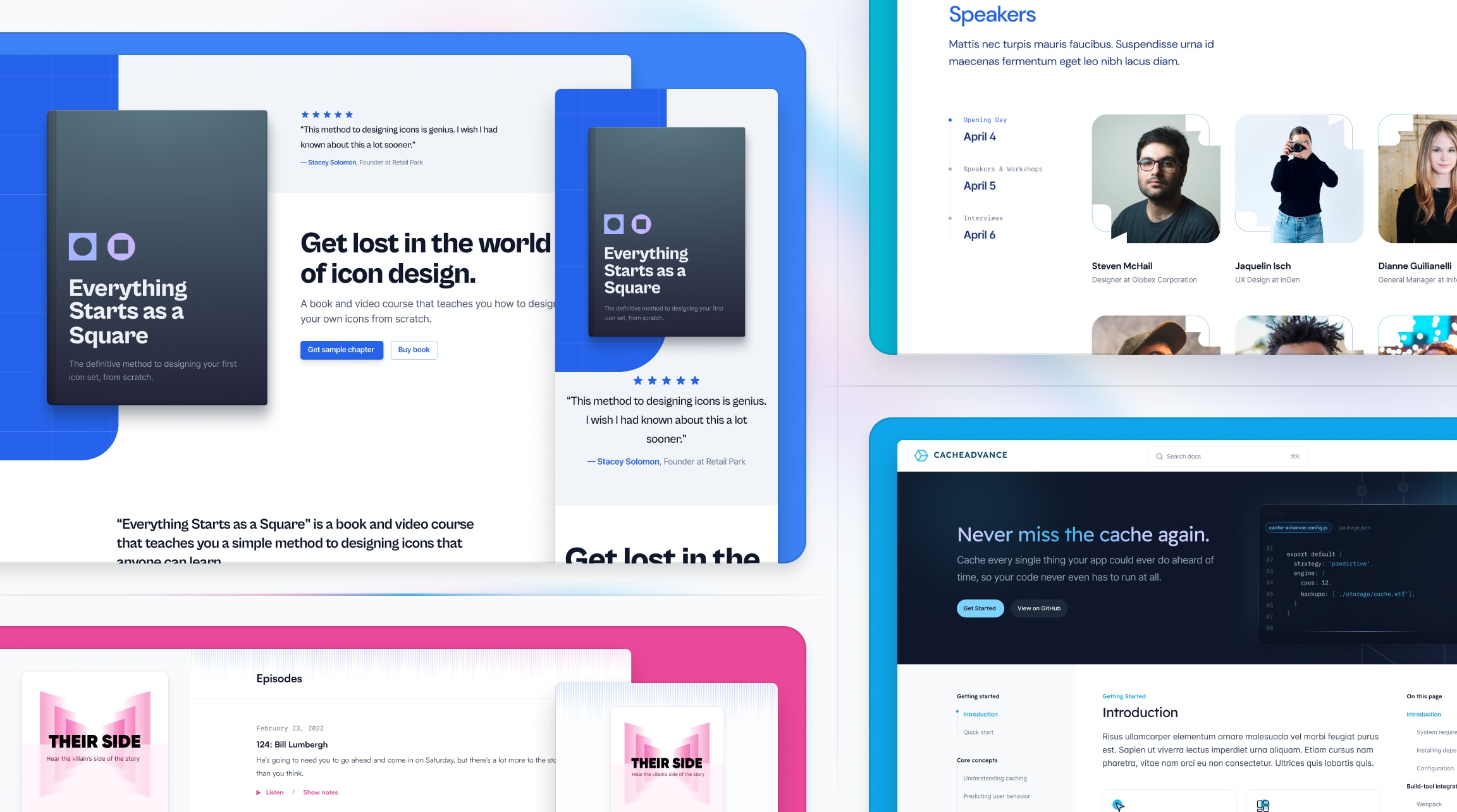
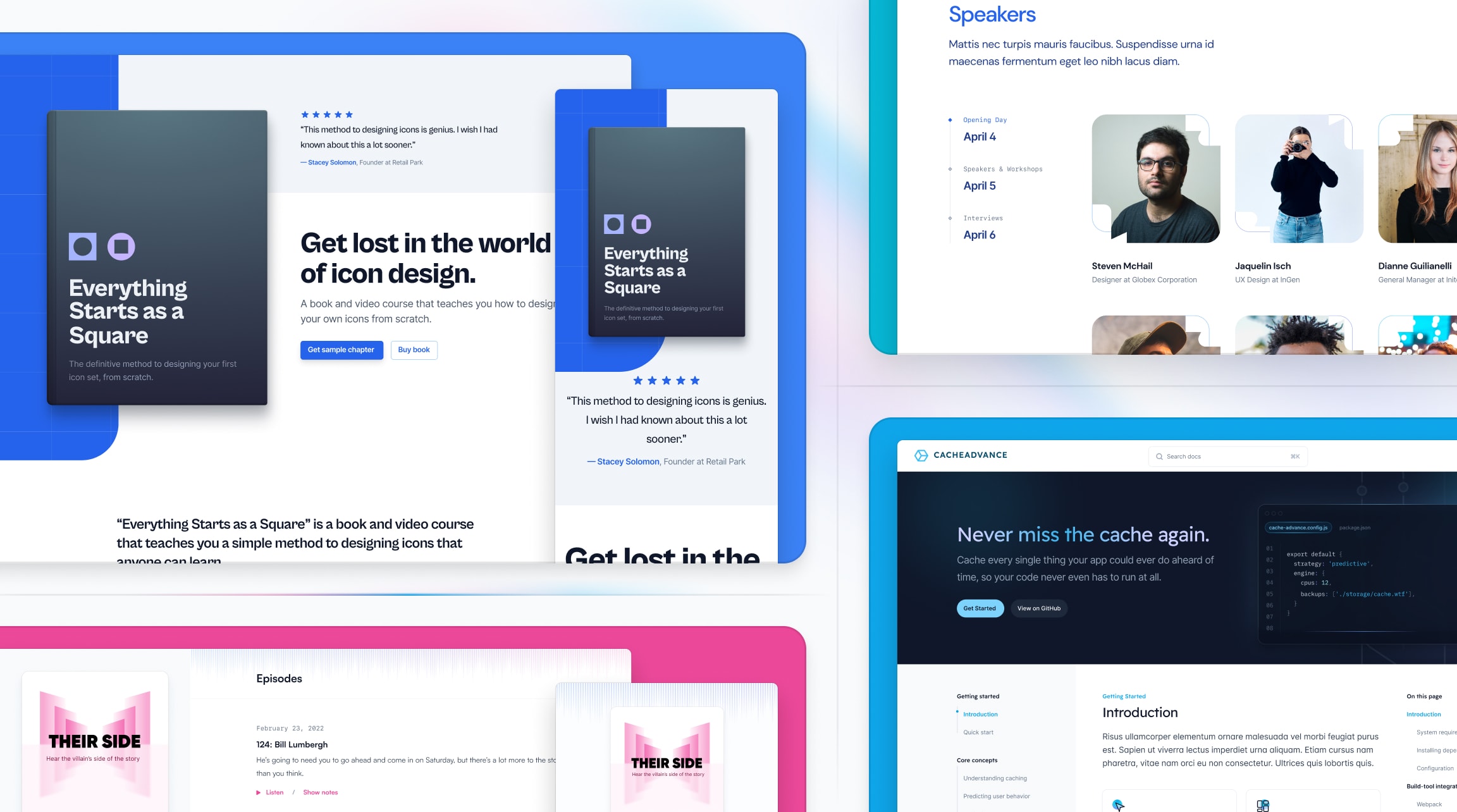
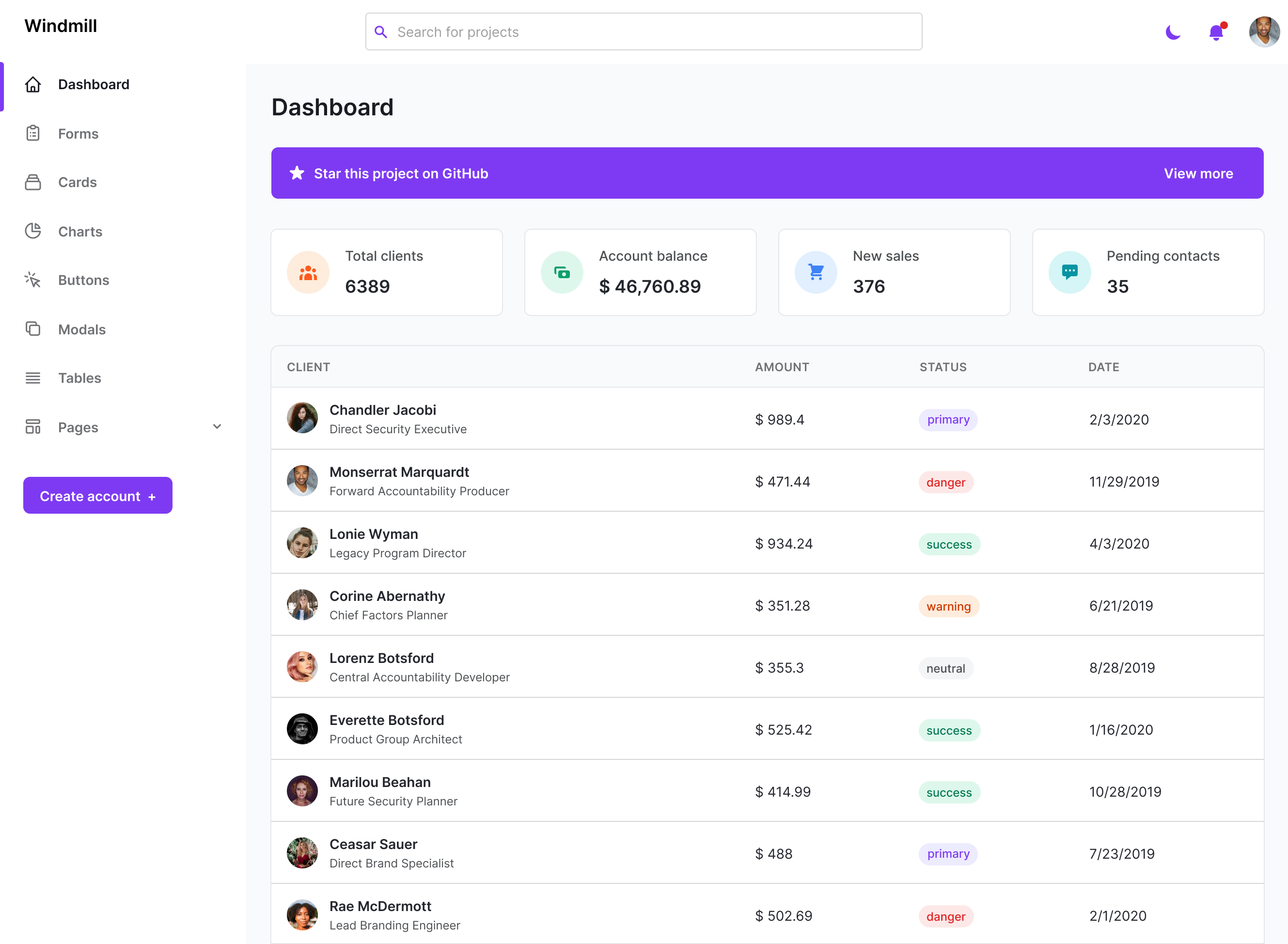
Collection of modern UI components and effects crafted in React and Tailwind CSS
Tailwind Css React Example also locate applications in wellness and wellness. Health and fitness coordinators, dish trackers, and sleep logs are just a couple of examples of templates that can add to a much healthier way of living. The act of physically filling out these templates can instill a feeling of dedication and discipline in sticking to personal wellness goals.
Tailwind UI Site Templates And All access Tailwind CSS

Tailwind UI Site Templates And All access Tailwind CSS
Creating a responsive UI layout in React using Tailwind CSS can significantly enhance user experience across various devices This guide will walk you through the process step by step providing clear examples to help beginners understand the implementation
Artists, writers, and designers typically turn to Tailwind Css React Example to boost their innovative tasks. Whether it's mapping out ideas, storyboarding, or planning a style format, having a physical template can be a beneficial starting factor. The flexibility of Tailwind Css React Example permits developers to iterate and refine their job until they accomplish the wanted result.
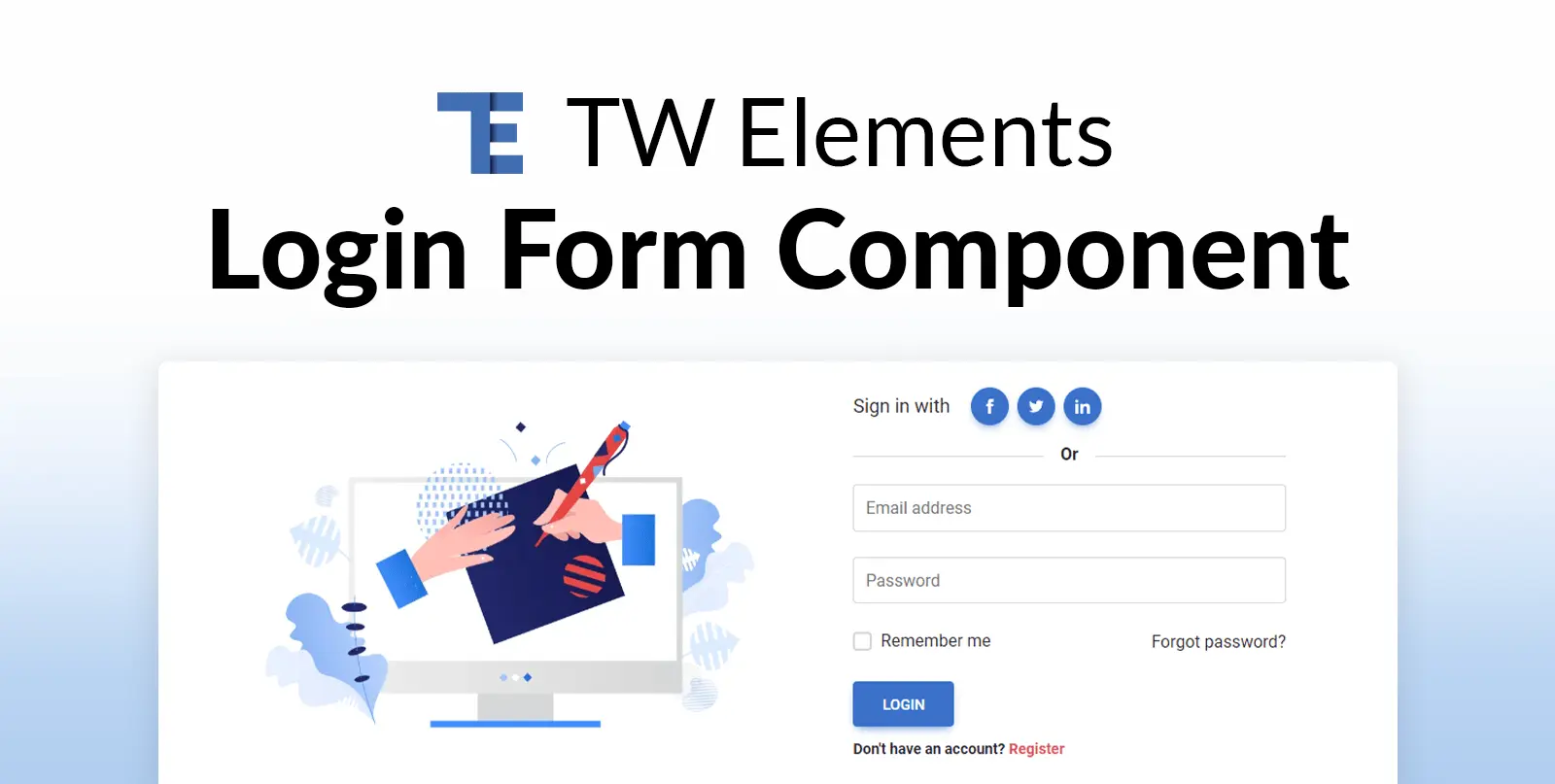
Tailwind CSS React Login Sign In Form Free Examples Tutorial

Tailwind CSS React Login Sign In Form Free Examples Tutorial
An easy way to create responsive websites without framework constraints is with tailwindcss Tailwind CSS offers a solution with a wealth of utility classes allowing for easy customization of buttons and elements including responsiveness dark mode and hover states
In the specialist world, Tailwind Css React Example provide a reliable method to handle tasks and tasks. From business plans and task timelines to billings and expense trackers, these templates enhance essential service processes. In addition, they offer a concrete document that can be quickly referenced during conferences and discussions.
React Tailwind CSS Infinite Autoplay Slider Complete React Course

React Tailwind CSS Infinite Autoplay Slider Complete React Course
Tailwind is a popular open source CSS framework that can help you rapidly build user interfaces It works very nicely with React and you can style your apps without leaving your Javascript or TypeScript code thanks to Tailwind s utility classes
Tailwind Css React Example are widely utilized in educational settings. Educators commonly rely on them for lesson plans, classroom tasks, and rating sheets. Trainees, too, can take advantage of templates for note-taking, research schedules, and project preparation. The physical existence of these templates can improve involvement and act as concrete help in the understanding process.
Download Tailwind Css React Example








https://reactjsexample.com › tag › tailwind-css
Collection of modern UI components and effects crafted in React and Tailwind CSS

https://dev.to › chintanonweb › step-by-step-guide-to...
Creating a responsive UI layout in React using Tailwind CSS can significantly enhance user experience across various devices This guide will walk you through the process step by step providing clear examples to help beginners understand the implementation
Collection of modern UI components and effects crafted in React and Tailwind CSS
Creating a responsive UI layout in React using Tailwind CSS can significantly enhance user experience across various devices This guide will walk you through the process step by step providing clear examples to help beginners understand the implementation

Tailwind CSS W React Create React App YouTube

GitHub Rajacharles React JS Login Page Using Tailwind CSS React

How To Create Modal Tailwind CSS Popups For Your Website

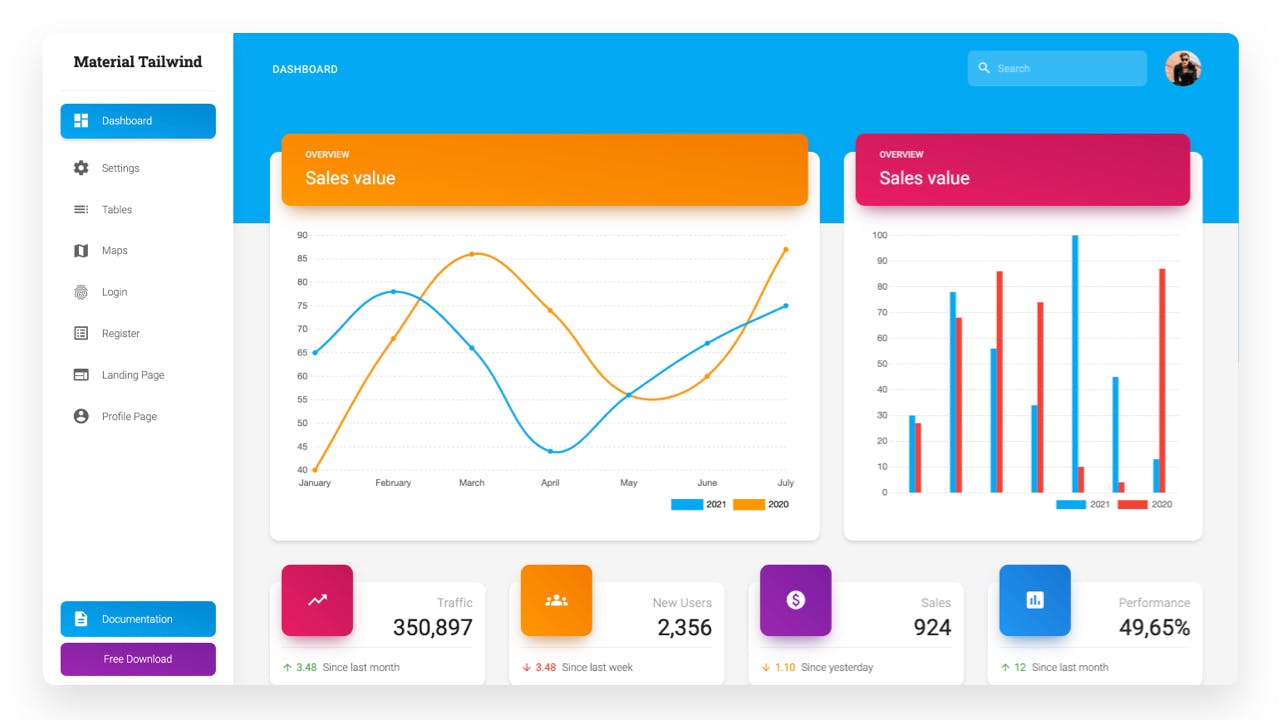
Mosaic Lite Free React Tailwind CSS Admin Template OverHive

Vidya Dark Mode In Next Js Using Tailwind Css And React Hooks Hot Sex

Create Login Page In Next Js With Tailwind Css Login Page Ui In React

Create Login Page In Next Js With Tailwind Css Login Page Ui In React

Checkout Form Using Tailwind css Vue js Step By Step Guide