While the electronic age has actually introduced a plethora of technological options, Ng Select Ng Template remain a classic and sensible tool for numerous elements of our lives. The tactile experience of interacting with these templates offers a feeling of control and organization that matches our hectic, electronic presence. From improving productivity to aiding in innovative searches, Ng Select Ng Template continue to show that sometimes, the most basic solutions are the most effective.
bug Combining NgOptionHighlight With Typeahead Issue 591 Ng select ng select GitHub

Ng Select Ng Template
Features x Custom binding to property or object x Custom option label header and footer templates x Virtual Scroll support with large data sets 5000 items x Infinite scroll x Keyboard navigation x Multiselect x Flexible autocomplete with client server filtering x Custom search x Custom tags x Append to x Group items
Ng Select Ng Template likewise locate applications in wellness and health. Physical fitness coordinators, meal trackers, and rest logs are just a couple of examples of templates that can contribute to a healthier way of living. The act of literally completing these templates can infuse a feeling of commitment and self-control in sticking to individual health objectives.
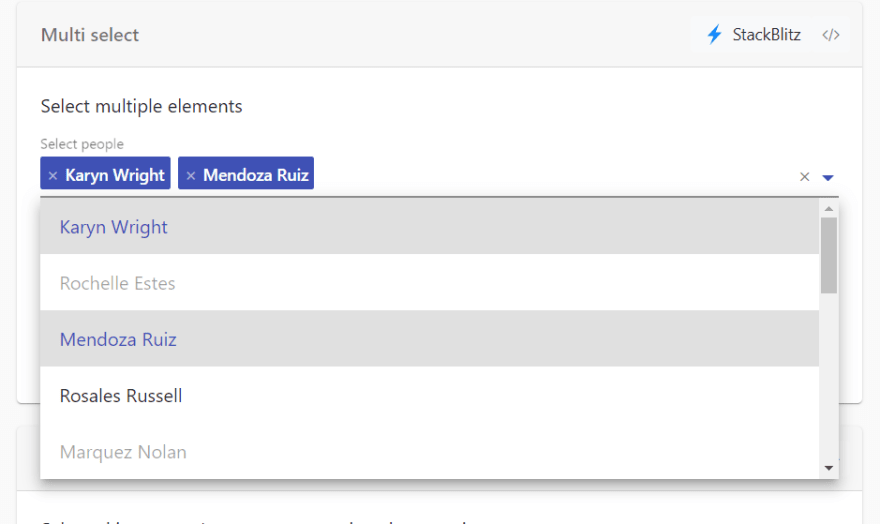
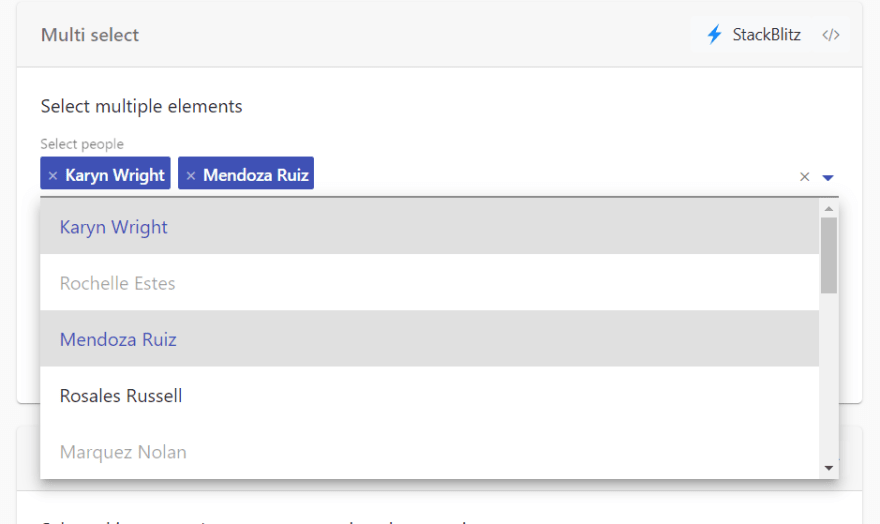
Angular Material Chip Style Ng select Multi Select With Dark Mode DevsDay ru

Angular Material Chip Style Ng select Multi Select With Dark Mode DevsDay ru
Display data using ng option StackBlitz If you have simple use case you can omit items array and bind options directly in html using ng option component Toggle disabled Opel Selected car ID 3
Artists, writers, and developers commonly turn to Ng Select Ng Template to jumpstart their innovative projects. Whether it's mapping out concepts, storyboarding, or planning a style format, having a physical template can be a valuable starting point. The adaptability of Ng Select Ng Template allows designers to iterate and fine-tune their job until they accomplish the wanted outcome.
After Selection Of Value Ng select focused Class Should Be Removed Issue 1850 Ng select ng

After Selection Of Value Ng select focused Class Should Be Removed Issue 1850 Ng select ng
Introduction to the ng template directive Like the name indicates the ng template directive represents an Angular template this means that the content of this tag will contain part of a template that can be then be composed together with other templates in order to form the final component template
In the professional realm, Ng Select Ng Template offer an effective way to take care of tasks and projects. From organization strategies and job timelines to billings and cost trackers, these templates enhance necessary business processes. Furthermore, they supply a substantial record that can be easily referenced during meetings and presentations.
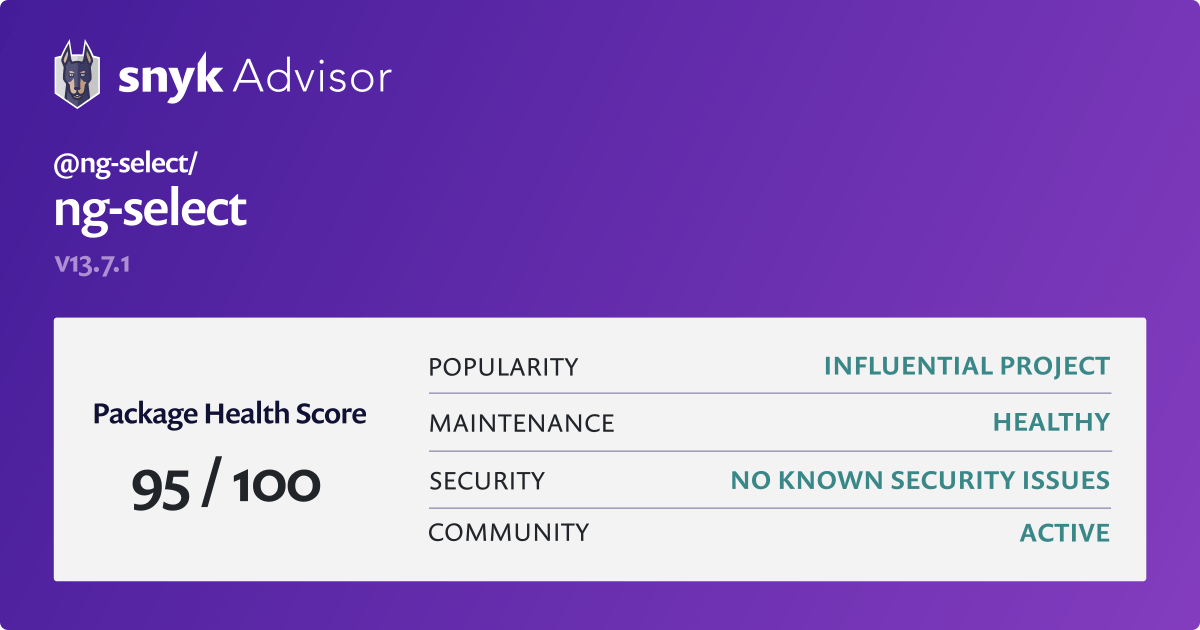
ng select ng select Npm Package Health Analysis Snyk

ng select ng select Npm Package Health Analysis Snyk
Code Issues 64 Pull requests 6 Discussions Actions Projects Security Insights About Native angular select component ng select github io ng select autocomplete angular select multiselect angular2 typeahead dropdown angular4 angular components hacktoberfest angular5 ui select angular6 angular7 angular8 Readme MIT license Activity Custom properties
Ng Select Ng Template are extensively utilized in educational settings. Educators frequently rely upon them for lesson strategies, class tasks, and rating sheets. Pupils, also, can gain from templates for note-taking, research study schedules, and task preparation. The physical existence of these templates can improve engagement and work as tangible aids in the understanding process.
Here are the Ng Select Ng Template






https://www.npmjs.com/package/@ng-select/ng-select
Features x Custom binding to property or object x Custom option label header and footer templates x Virtual Scroll support with large data sets 5000 items x Infinite scroll x Keyboard navigation x Multiselect x Flexible autocomplete with client server filtering x Custom search x Custom tags x Append to x Group items

https://ng-select.github.io/ng-select/
Display data using ng option StackBlitz If you have simple use case you can omit items array and bind options directly in html using ng option component Toggle disabled Opel Selected car ID 3
Features x Custom binding to property or object x Custom option label header and footer templates x Virtual Scroll support with large data sets 5000 items x Infinite scroll x Keyboard navigation x Multiselect x Flexible autocomplete with client server filtering x Custom search x Custom tags x Append to x Group items
Display data using ng option StackBlitz If you have simple use case you can omit items array and bind options directly in html using ng option component Toggle disabled Opel Selected car ID 3
Ng Select Custom Template StackBlitz

Angular Ngtemplateoutlet Example

Autcomplete In Angular Ng select YouTube

AngularJs Ng options How Does Ng repeat Directive Work In AngularJs
Ng select template display exampleponent ts At Master Ng select ng select GitHub
Ng select Multiple Type Clear All Icon Is Not Clickable And Not Clearing Selected Items
Ng select Multiple Type Clear All Icon Is Not Clickable And Not Clearing Selected Items
ng select ng select Bundlephobia