While the electronic age has ushered in a myriad of technological services, Next Js Tailwind Example continue to be an ageless and practical tool for various elements of our lives. The tactile experience of connecting with these templates offers a sense of control and organization that matches our hectic, digital presence. From enhancing efficiency to helping in imaginative searches, Next Js Tailwind Example remain to confirm that sometimes, the simplest remedies are the most effective.
How To Use Tailwind CSS With Next js Image DEV Community

Next Js Tailwind Example
Tailwind CSS Tailwind CSS is a utility first CSS framework that works exceptionally well with Next js Installing Tailwind Install the Tailwind CSS packages and run the init command to generate both the tailwind config js and postcss config js files
Next Js Tailwind Example likewise discover applications in health and wellness and wellness. Fitness planners, dish trackers, and rest logs are just a couple of instances of templates that can add to a much healthier way of life. The act of literally filling out these templates can infuse a feeling of commitment and technique in sticking to individual wellness goals.
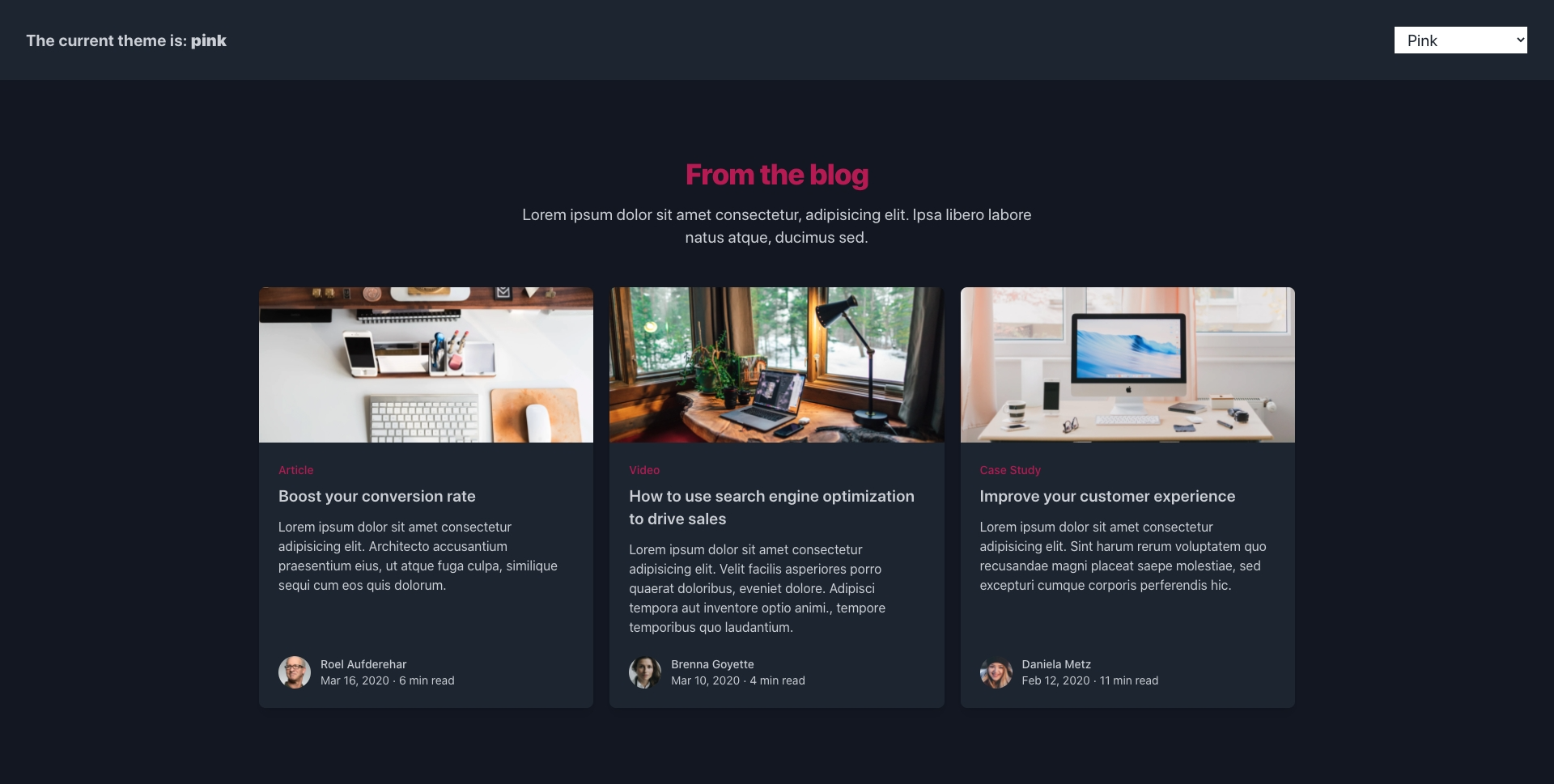
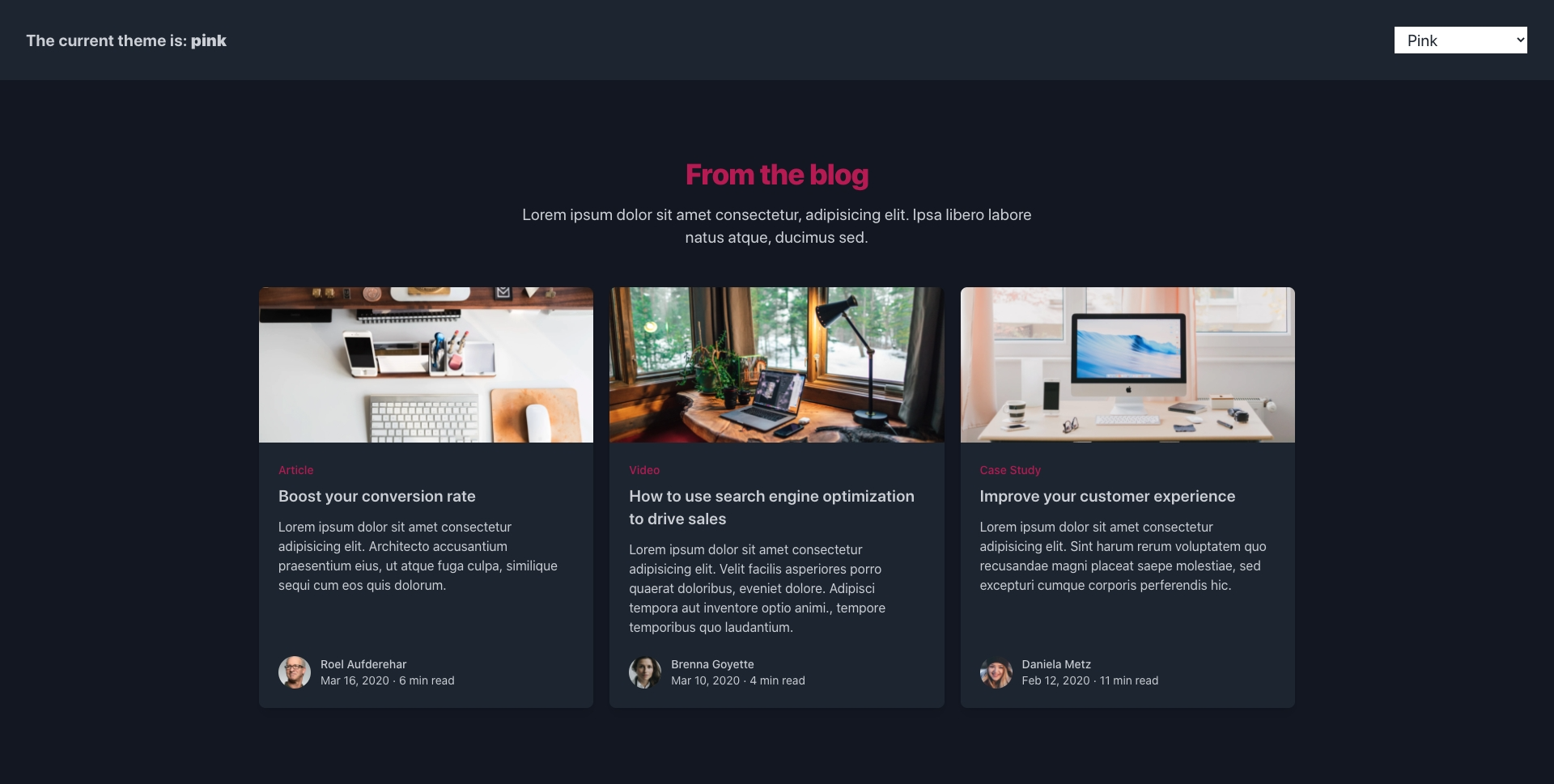
Multiple Themes For Next js With Next themes Tailwind CSS And CSS

Multiple Themes For Next js With Next themes Tailwind CSS And CSS
Install Tailwind and its peer dependencies using npm If you re on Next js v10 or newer npm install D tailwindcss latest postcss latest autoprefixer latest If you re on Next js v9 or older npm install D tailwindcss npm tailwindcss postcss7 compat postcss 7 autoprefixer 9
Musicians, writers, and developers commonly turn to Next Js Tailwind Example to boost their innovative projects. Whether it's sketching ideas, storyboarding, or intending a style format, having a physical template can be a valuable starting point. The flexibility of Next Js Tailwind Example allows designers to repeat and fine-tune their work until they accomplish the preferred outcome.
How To Use Both Tailwind And Styled Components In Next JS

How To Use Both Tailwind And Styled Components In Next JS
In this tutorial I ll will walk you through the process of setting up Tailwind CSS with Next js so you can harness the power of Tailwind s utility classes in your Next js projects
In the expert realm, Next Js Tailwind Example provide a reliable means to manage tasks and projects. From organization strategies and task timelines to billings and expenditure trackers, these templates enhance important company procedures. Furthermore, they offer a concrete document that can be quickly referenced throughout conferences and discussions.
Get Up And Running With Tailwind CSS And Next js

Get Up And Running With Tailwind CSS And Next js
By default Tailwind provides a set of predefined spacing values that you can use to create visually appealing layouts However you may want to customize these values to fit your project s specific needs To customize spacing in Tailwind you need to add a spacing object to your tailwind config js file
Next Js Tailwind Example are extensively made use of in educational settings. Teachers usually rely on them for lesson plans, class tasks, and rating sheets. Pupils, also, can gain from templates for note-taking, research schedules, and project preparation. The physical visibility of these templates can boost engagement and serve as concrete help in the learning procedure.
Download Next Js Tailwind Example








https://nextjs.org/.../styling/tailwind-css
Tailwind CSS Tailwind CSS is a utility first CSS framework that works exceptionally well with Next js Installing Tailwind Install the Tailwind CSS packages and run the init command to generate both the tailwind config js and postcss config js files

https://v2.tailwindcss.com/docs/guides/nextjs
Install Tailwind and its peer dependencies using npm If you re on Next js v10 or newer npm install D tailwindcss latest postcss latest autoprefixer latest If you re on Next js v9 or older npm install D tailwindcss npm tailwindcss postcss7 compat postcss 7 autoprefixer 9
Tailwind CSS Tailwind CSS is a utility first CSS framework that works exceptionally well with Next js Installing Tailwind Install the Tailwind CSS packages and run the init command to generate both the tailwind config js and postcss config js files
Install Tailwind and its peer dependencies using npm If you re on Next js v10 or newer npm install D tailwindcss latest postcss latest autoprefixer latest If you re on Next js v9 or older npm install D tailwindcss npm tailwindcss postcss7 compat postcss 7 autoprefixer 9

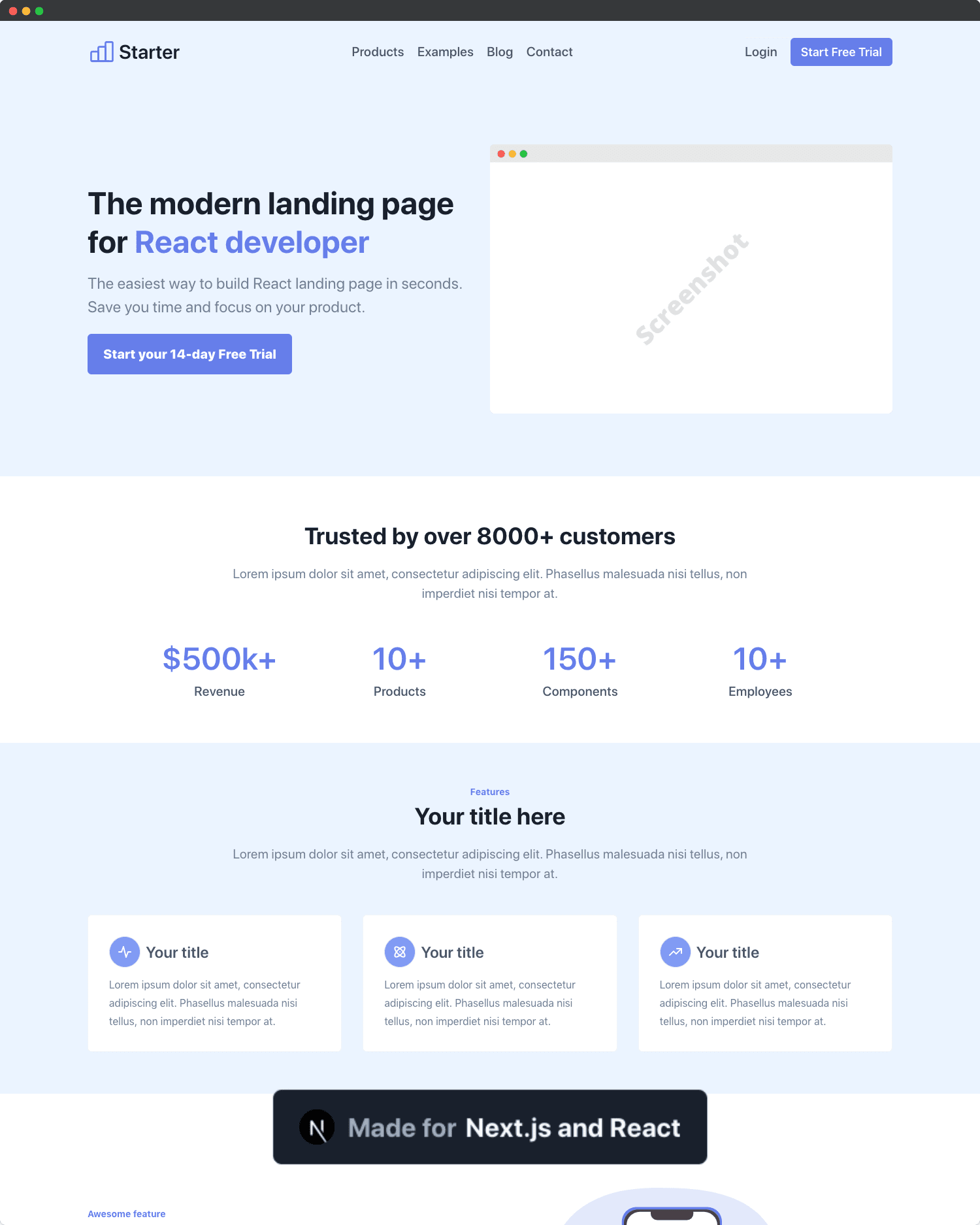
Landing Page Template Built With Next JS 12 Tailwind CSS 2 0 And

Next JS Landing Page Template With Tailwind CSS Theme Demo Review

Flexbox Tailwind And DaisyUI In A Next js App I Can t Get The Navbar

Responsive Sidebar With React Js And Tailwind Css React Js And

Guide To Setup Use Tailwind CSS With Next js

Create Custom Modal In React With Tailwind CSS Modal In NextJS With

Create Custom Modal In React With Tailwind CSS Modal In NextJS With

Tailwind Css Colors No Funciona Con Los Siguientes Componentes Js