While the electronic age has actually ushered in a huge selection of technological remedies, Mobile Website Size remain a timeless and functional device for various facets of our lives. The responsive experience of communicating with these templates offers a sense of control and company that complements our hectic, electronic presence. From improving efficiency to assisting in imaginative pursuits, Mobile Website Size remain to show that sometimes, the simplest remedies are the most reliable.
Screen Size Chart For Responsive Design Web Design Quotes Web Design

Mobile Website Size
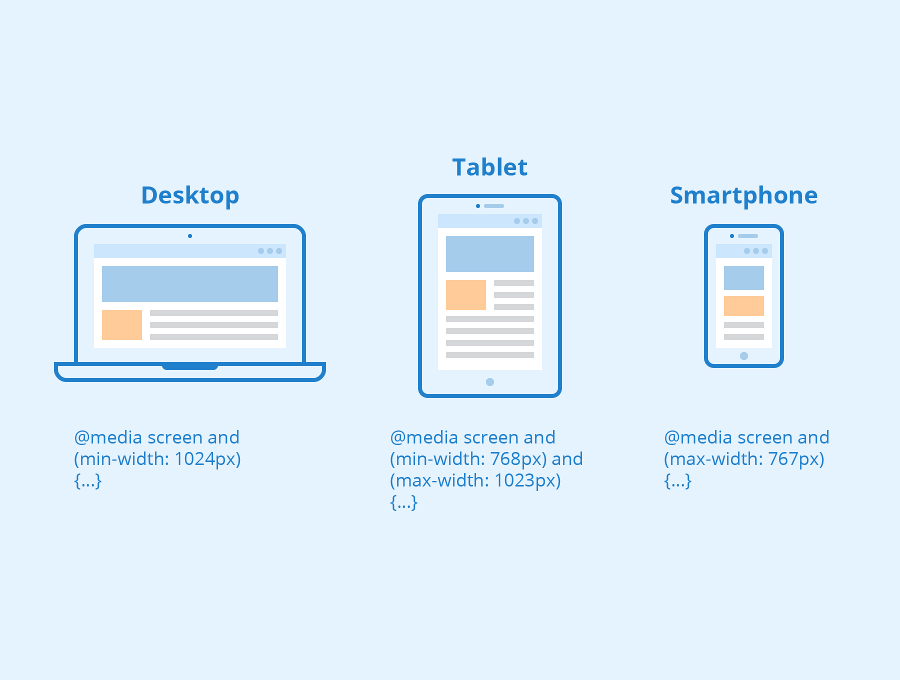
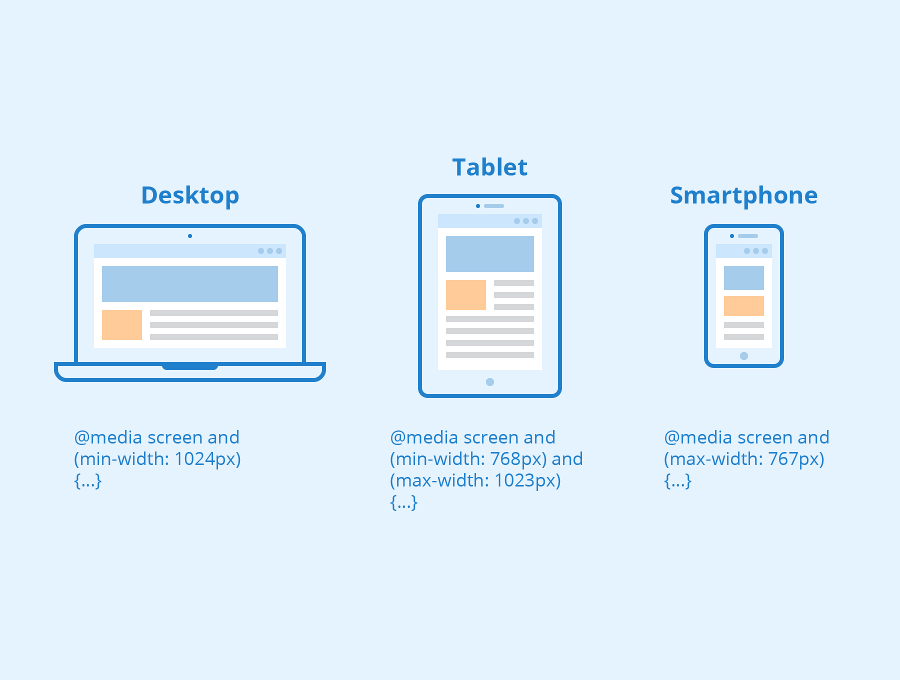
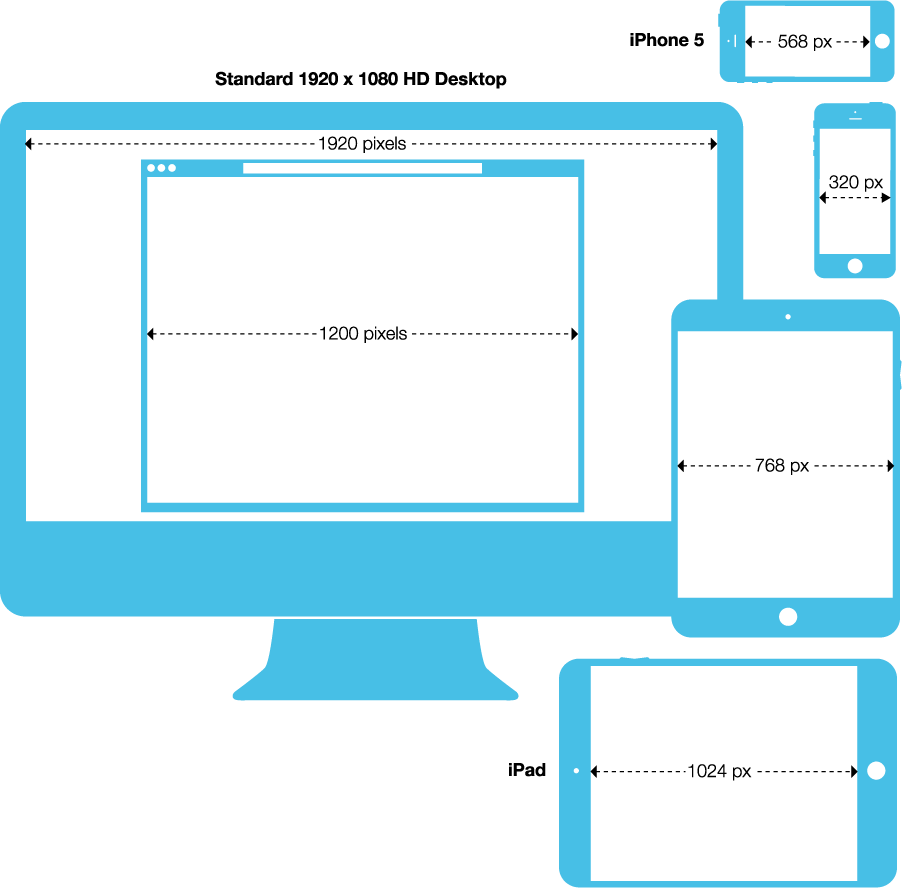
Our dedicated CSS develope r provides the top common screen sizes for different website versions particularly mobile responsive design as well as desktop and tablet
Mobile Website Size also find applications in wellness and health. Fitness organizers, dish trackers, and rest logs are just a few instances of templates that can contribute to a much healthier way of living. The act of literally filling in these templates can infuse a feeling of commitment and discipline in adhering to individual wellness objectives.
Standard Wallpaper Sizes IMAGESEE

Standard Wallpaper Sizes IMAGESEE
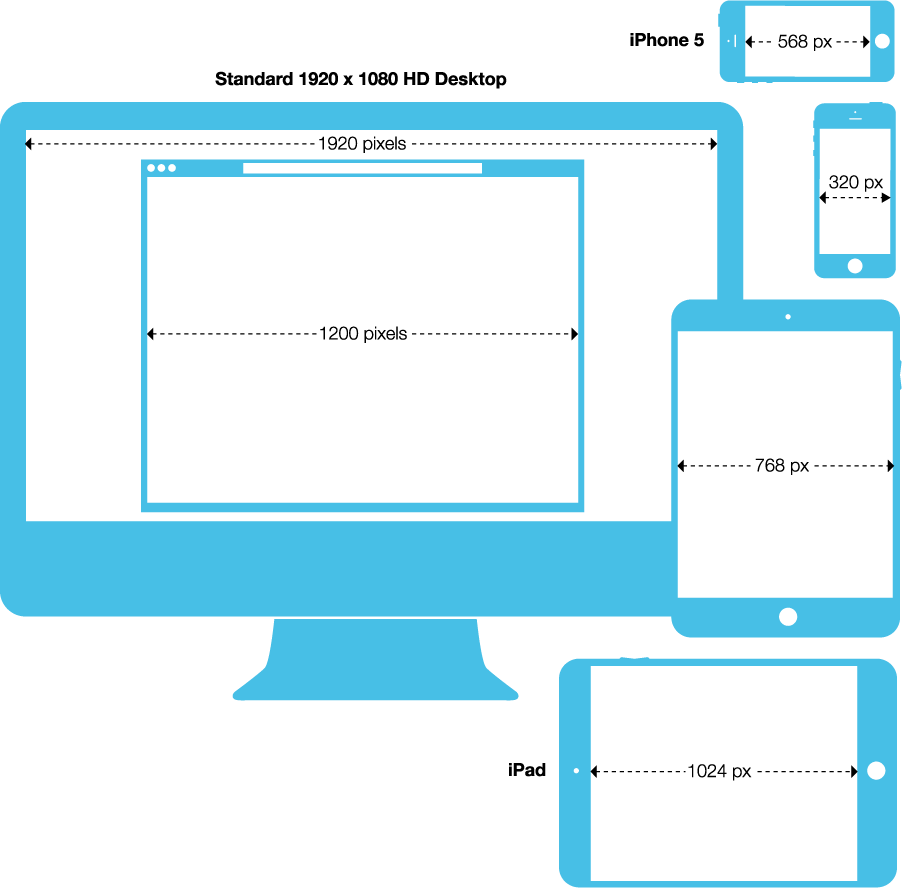
Standard Webpage Dimensions for Mobile Phones The most common viewport dimension used in Mobile phones is 360 800 pixels However most websites use flexible
Artists, authors, and developers typically turn to Mobile Website Size to boost their innovative projects. Whether it's sketching concepts, storyboarding, or preparing a style format, having a physical template can be an important beginning factor. The flexibility of Mobile Website Size permits creators to iterate and fine-tune their job up until they accomplish the desired outcome.
Direction Dans Le Sens Des Aiguilles Dune Montre Jesp re Iphone 5s

Direction Dans Le Sens Des Aiguilles Dune Montre Jesp re Iphone 5s
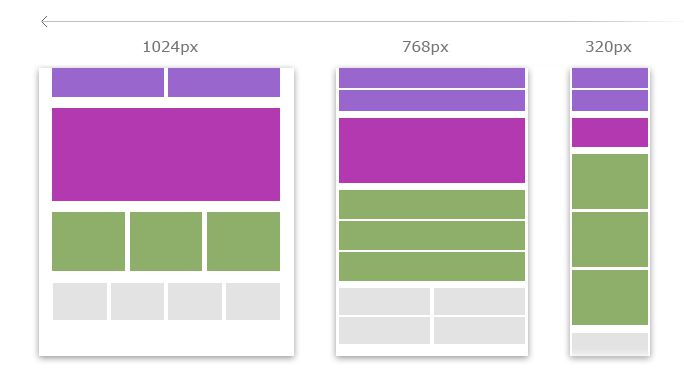
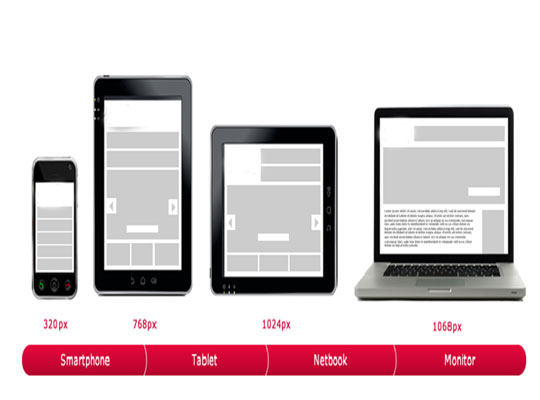
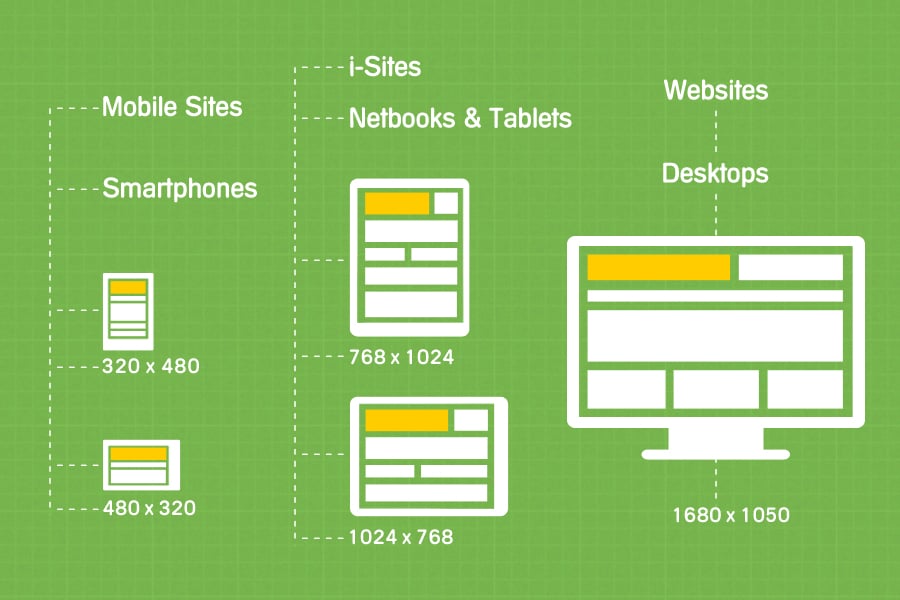
Responsive Web Design is about using HTML and CSS to automatically resize hide shrink or enlarge a website to make it look good on all devices desktops tablets and phones Try it
In the specialist realm, Mobile Website Size provide a reliable way to take care of tasks and jobs. From organization plans and task timelines to billings and cost trackers, these templates streamline vital service processes. Furthermore, they provide a concrete record that can be quickly referenced throughout conferences and discussions.
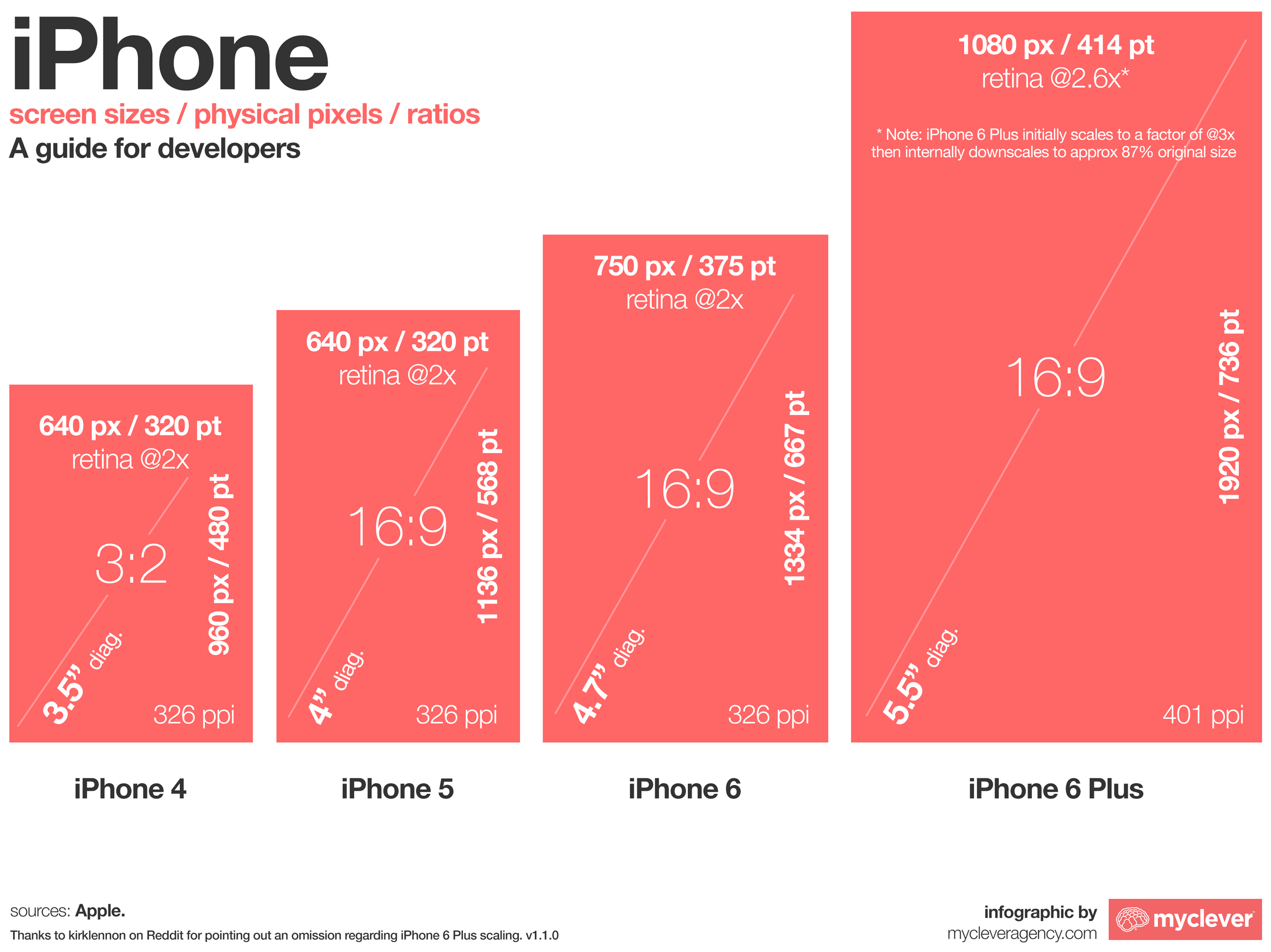
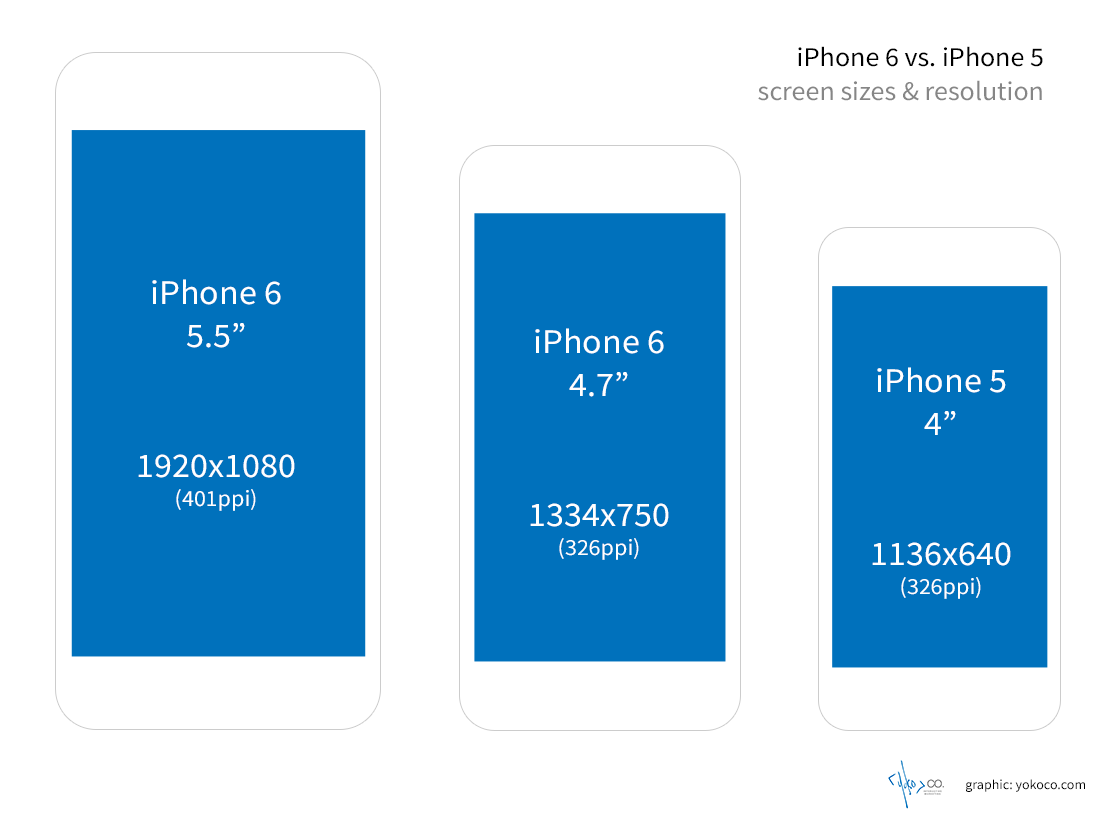
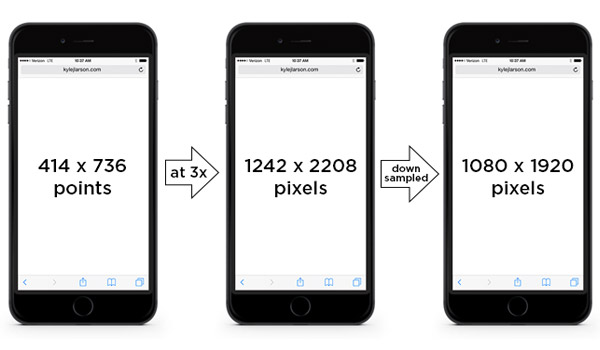
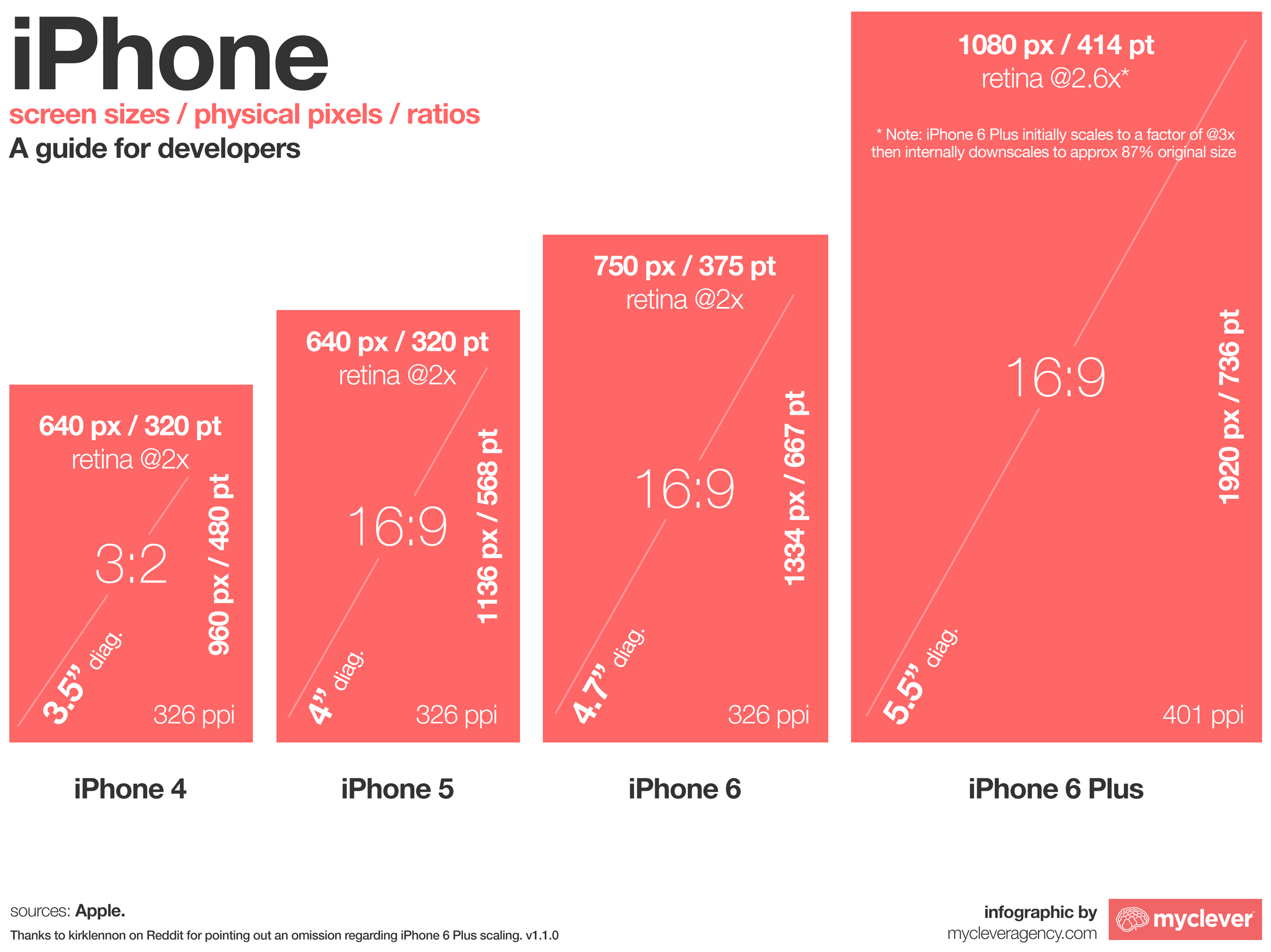
IPhone 6 Screen Size And Mobile Design Tips Updated For IPhone 8 X

IPhone 6 Screen Size And Mobile Design Tips Updated For IPhone 8 X
By understanding the most common screen resolutions and how to optimize layouts for different screen sizes you can ensure that your website is accessible mobile
Mobile Website Size are widely used in educational settings. Teachers frequently rely on them for lesson strategies, classroom tasks, and grading sheets. Pupils, too, can benefit from templates for note-taking, research study schedules, and task preparation. The physical presence of these templates can boost engagement and serve as tangible aids in the understanding process.
Here are the Mobile Website Size








https://www.altamira.ai/blog/common-screen-sizes...
Our dedicated CSS develope r provides the top common screen sizes for different website versions particularly mobile responsive design as well as desktop and tablet

https://alvarotrigo.com/blog/standard-webpage-sizes
Standard Webpage Dimensions for Mobile Phones The most common viewport dimension used in Mobile phones is 360 800 pixels However most websites use flexible
Our dedicated CSS develope r provides the top common screen sizes for different website versions particularly mobile responsive design as well as desktop and tablet
Standard Webpage Dimensions for Mobile Phones The most common viewport dimension used in Mobile phones is 360 800 pixels However most websites use flexible

Que Es Una Media Query Seobility Wiki

5 Common Mistakes In Mobile Web Design ThunderQuote Blog

Resize Browser Window To Mobile Phones Tablets Screen Sizes

Resolutions Hemsida 365

Revolutionary Journey Of Responsive Web Design From Mobile To Desktop

How Do I Choose A Screen Size In Figma WebsiteBuilderInsider

How Do I Choose A Screen Size In Figma WebsiteBuilderInsider

Responsive Web Design Because One Size Does NOT Fit All