While the electronic age has introduced a huge selection of technological options, How To Design Responsive Website In Figma remain an ageless and sensible tool for various aspects of our lives. The responsive experience of interacting with these templates gives a sense of control and organization that complements our busy, digital presence. From boosting efficiency to assisting in creative quests, How To Design Responsive Website In Figma remain to prove that occasionally, the most basic options are one of the most effective.
Figma Responsive Design Tutorial Ultimate Guide

How To Design Responsive Website In Figma
Delve into the pivotal concept of responsive design with this step by step tutorial on creating responsive designs using Figma
How To Design Responsive Website In Figma also locate applications in health and health. Physical fitness planners, dish trackers, and sleep logs are just a few instances of templates that can add to a healthier lifestyle. The act of literally filling out these templates can impart a feeling of commitment and self-control in sticking to personal wellness objectives.
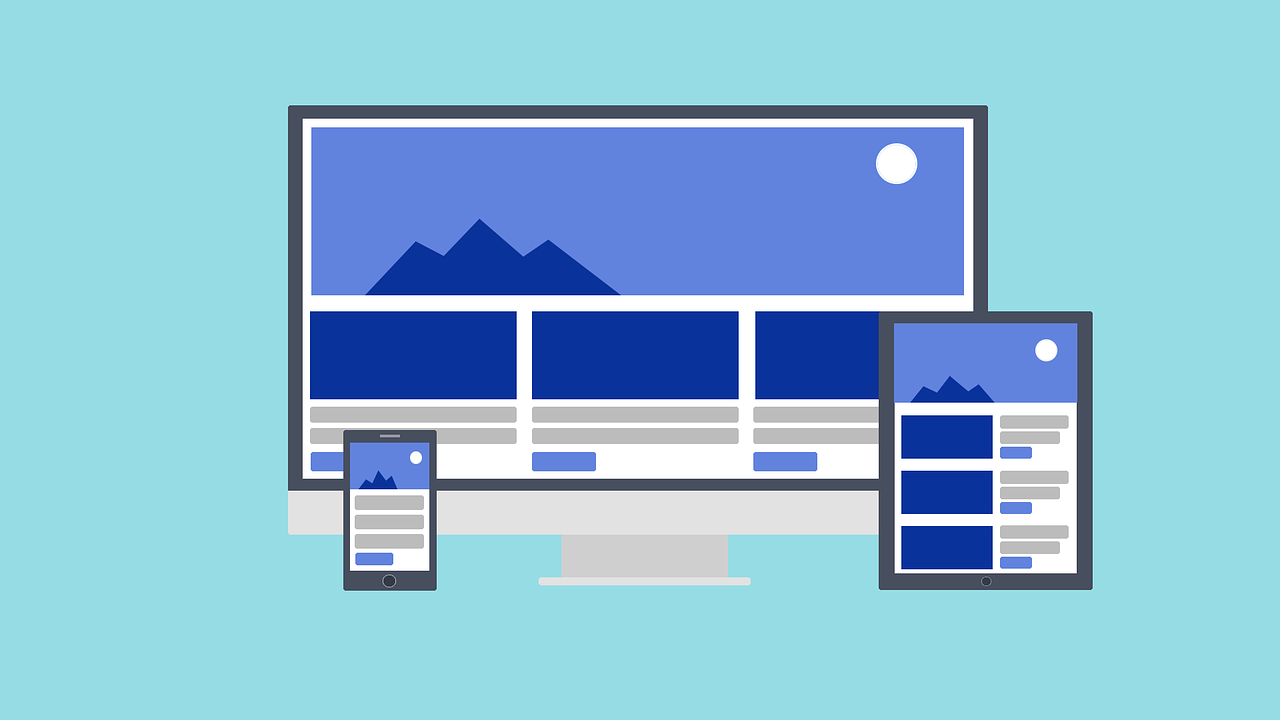
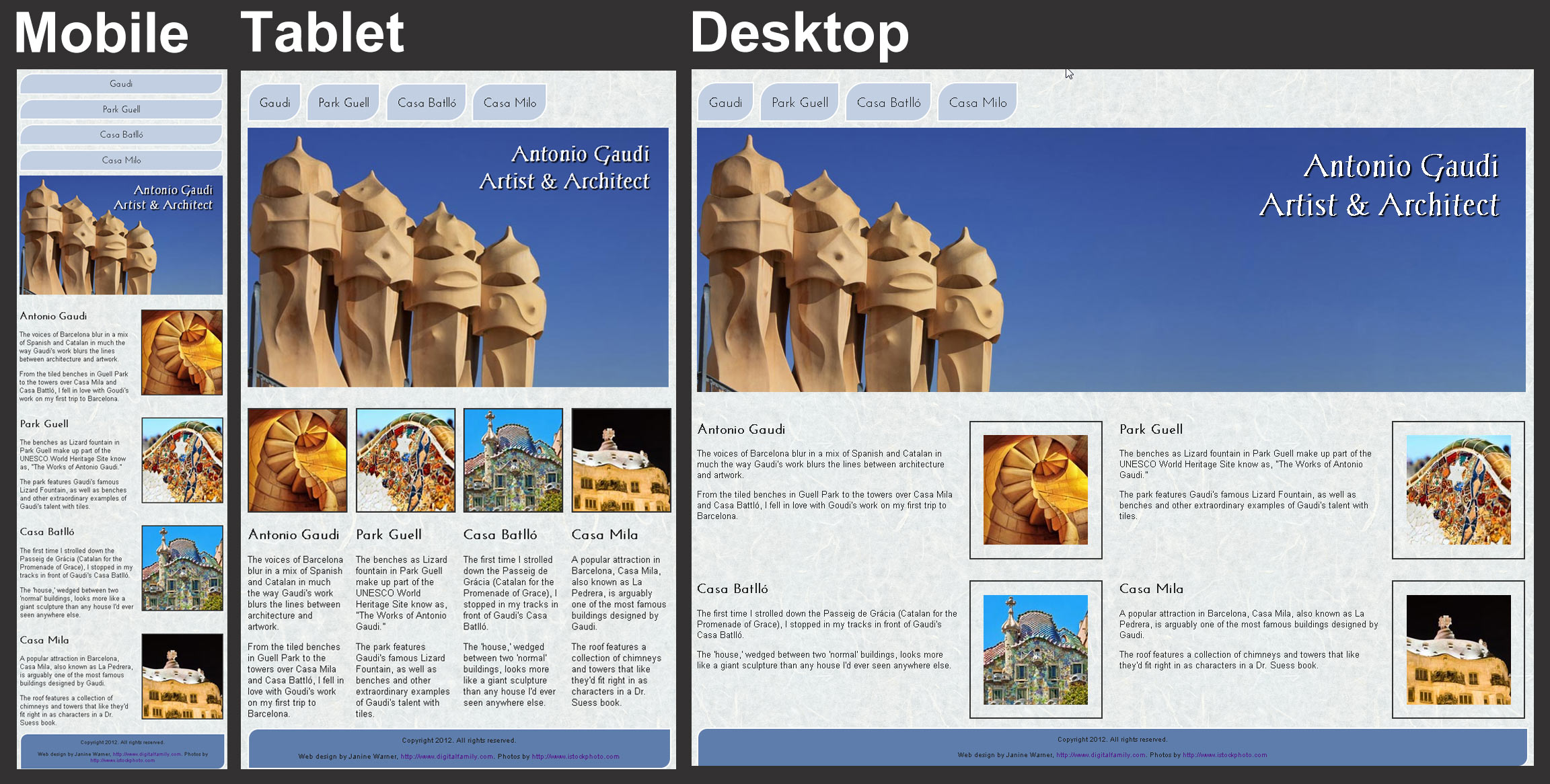
Responsive Web Design Explained Znajdz Firme

Responsive Web Design Explained Znajdz Firme
Figma is great for building with responsive constraints you can stretch your layouts and see how they will respond to changes in screen size If you re new to constraints in Figma check out this beginner primer here
Artists, authors, and designers commonly turn to How To Design Responsive Website In Figma to start their imaginative tasks. Whether it's mapping out ideas, storyboarding, or intending a design layout, having a physical template can be an important beginning factor. The flexibility of How To Design Responsive Website In Figma enables creators to iterate and fine-tune their work until they accomplish the desired result.
FREE Responsive Webflow Template Figma Community

FREE Responsive Webflow Template Figma Community
In this video I m going to show you how to make your web design responsive in Figma using Auto Layout and Constraints in just 10 minutes more
In the professional world, How To Design Responsive Website In Figma provide an efficient way to manage tasks and projects. From organization strategies and project timelines to invoices and cost trackers, these templates simplify vital service processes. Additionally, they supply a substantial document that can be quickly referenced throughout meetings and discussions.
7 Best SEO Benefits Of Responsive Web Designing Review Guruu

7 Best SEO Benefits Of Responsive Web Designing Review Guruu
In this tutorial we ll learn how to make a Figma responsive web design using Constraints and Auto Layout To walk you through the process I ll be working Upec Portfolio Figma Template from Envato Elements
How To Design Responsive Website In Figma are widely utilized in educational settings. Educators usually count on them for lesson strategies, classroom activities, and grading sheets. Students, too, can benefit from templates for note-taking, study routines, and job preparation. The physical existence of these templates can improve engagement and work as tangible help in the knowing process.
Here are the How To Design Responsive Website In Figma








https://blog.logrocket.com/ux-design/responsive-design-figma
Delve into the pivotal concept of responsive design with this step by step tutorial on creating responsive designs using Figma

https://www.figma.com/blog/creating-responsive...
Figma is great for building with responsive constraints you can stretch your layouts and see how they will respond to changes in screen size If you re new to constraints in Figma check out this beginner primer here
Delve into the pivotal concept of responsive design with this step by step tutorial on creating responsive designs using Figma
Figma is great for building with responsive constraints you can stretch your layouts and see how they will respond to changes in screen size If you re new to constraints in Figma check out this beginner primer here

9 Beginner Steps To Planning A Successful Responsive Website Design

Responsive Website Design Behance

Responsive Web Design Basics Bwired Technologies

Designing A Mobile Responsive Website Web Design Rank By Focus

Responsive Web Design For E Commerce Websites

Advantages Of Responsive Website Design Visual ly Web Design

Advantages Of Responsive Website Design Visual ly Web Design

How To Create A Responsive Web Design That Adjusts To Different Screen