While the digital age has ushered in a huge selection of technical remedies, Angular Ngif Else Template With Context remain a classic and practical tool for numerous facets of our lives. The responsive experience of engaging with these templates offers a feeling of control and company that complements our busy, digital presence. From boosting productivity to aiding in creative searches, Angular Ngif Else Template With Context remain to prove that sometimes, the most basic services are the most efficient.
Angular 9 8 7 NgIf Else Then Work Like A Pro PositronX IO

Angular Ngif Else Template With Context
A shorthand form of the directive ngIf condition is generally used provided as an attribute of the anchor element for the inserted template Angular expands this into a more explicit version in which the anchor element is contained in an ng template element Simple form with shorthand syntax content copy
Angular Ngif Else Template With Context likewise find applications in wellness and wellness. Physical fitness coordinators, dish trackers, and rest logs are just a few instances of templates that can contribute to a healthier way of living. The act of literally completing these templates can instill a feeling of commitment and technique in sticking to individual wellness objectives.
How To Use ngIf Else In Angular Malcoded

How To Use ngIf Else In Angular Malcoded
Angular ngIf Else Template with Context The ngIf directive is a powerful tool for conditionally rendering components in Angular It allows you to show or hide a component based on the value of a expression However what if you want to show a different component depending on the value of the expression This is where the ngIf else template
Artists, writers, and designers typically turn to Angular Ngif Else Template With Context to boost their creative tasks. Whether it's sketching concepts, storyboarding, or preparing a style layout, having a physical template can be an useful beginning point. The flexibility of Angular Ngif Else Template With Context permits designers to iterate and fine-tune their job until they achieve the wanted result.
Angular Ngif Else Example StackBlitz
Angular Ngif Else Example StackBlitz
NgIf Else With Context The ngIf directive is a powerful tool for conditional rendering in Angular It allows you to show or hide a section of your UI based on a certain condition However what if you need to show a different section of your UI depending on the value of a different variable That s where the ngIfElse directive comes in
In the specialist realm, Angular Ngif Else Template With Context use an effective method to take care of tasks and projects. From service plans and task timelines to billings and cost trackers, these templates simplify important business processes. In addition, they supply a tangible document that can be conveniently referenced throughout conferences and discussions.
Angular NgIf else Tutorial With Examples Reactgo

Angular NgIf else Tutorial With Examples Reactgo
I m used to Vue or Angular 1 with having an if else if and else but it seems like Angular 4 only has a true if and false else condition According to the documentation I can only do ng container ngIf foo 1 then first else second ng container ng template first First ng template ng template second Second ng template
Angular Ngif Else Template With Context are widely made use of in educational settings. Teachers frequently rely on them for lesson strategies, classroom tasks, and grading sheets. Students, too, can gain from templates for note-taking, research timetables, and task planning. The physical visibility of these templates can improve engagement and work as substantial help in the discovering procedure.
Download More Angular Ngif Else Template With Context

![]()






https://angular.io/api/common/NgIf
A shorthand form of the directive ngIf condition is generally used provided as an attribute of the anchor element for the inserted template Angular expands this into a more explicit version in which the anchor element is contained in an ng template element Simple form with shorthand syntax content copy

https://hatchjs.com/angular-ngif-else-template-with-context/
Angular ngIf Else Template with Context The ngIf directive is a powerful tool for conditionally rendering components in Angular It allows you to show or hide a component based on the value of a expression However what if you want to show a different component depending on the value of the expression This is where the ngIf else template
A shorthand form of the directive ngIf condition is generally used provided as an attribute of the anchor element for the inserted template Angular expands this into a more explicit version in which the anchor element is contained in an ng template element Simple form with shorthand syntax content copy
Angular ngIf Else Template with Context The ngIf directive is a powerful tool for conditionally rendering components in Angular It allows you to show or hide a component based on the value of a expression However what if you want to show a different component depending on the value of the expression This is where the ngIf else template

Angular 9 Tutorial ngIf Structural Directive Ng template 14

Angular NgIf Else O Guia M gico Completo

Angulars NgIf Else Then Explained Ultimate Courses

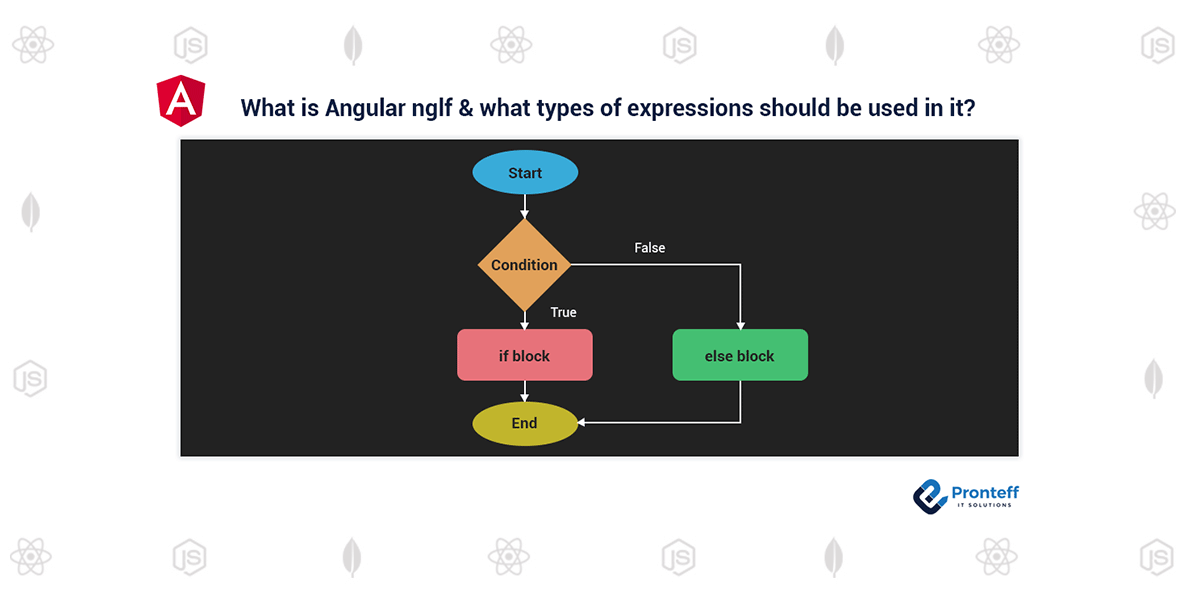
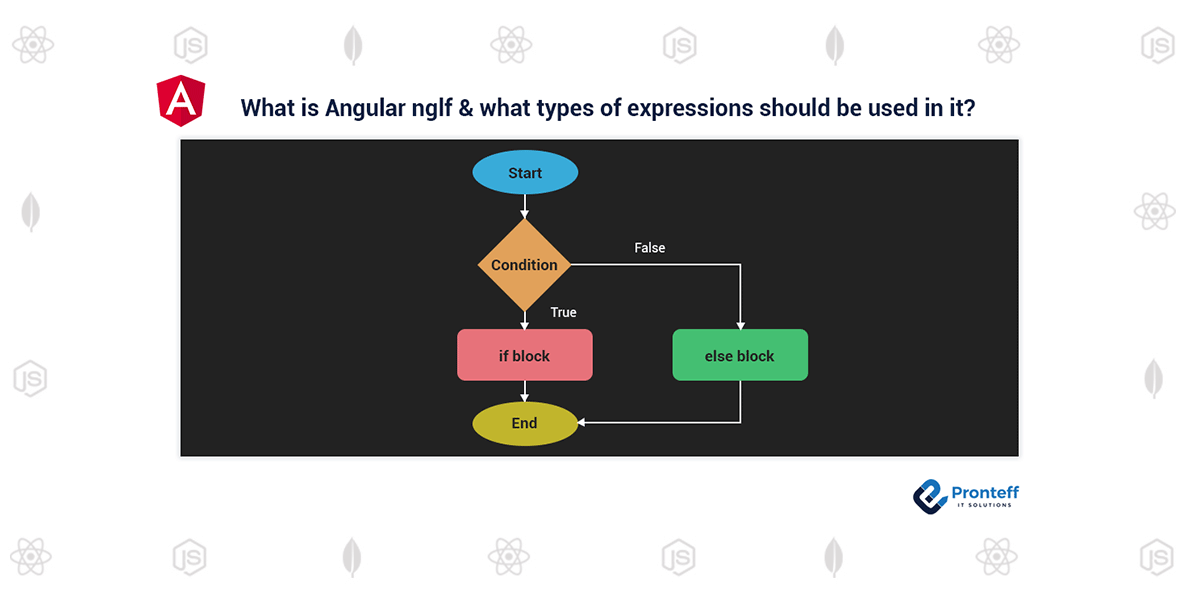
What Is Angular NgIf What Types Of Expressions Should Be Used In It

Angular ngIf else Angular TIPS IT
Angular Ngif Template StackBlitz
Angular Ngif Template StackBlitz
Solved Why Am I Getting Error In ngIf Of Angular 9to5Answer